GuideBuddy
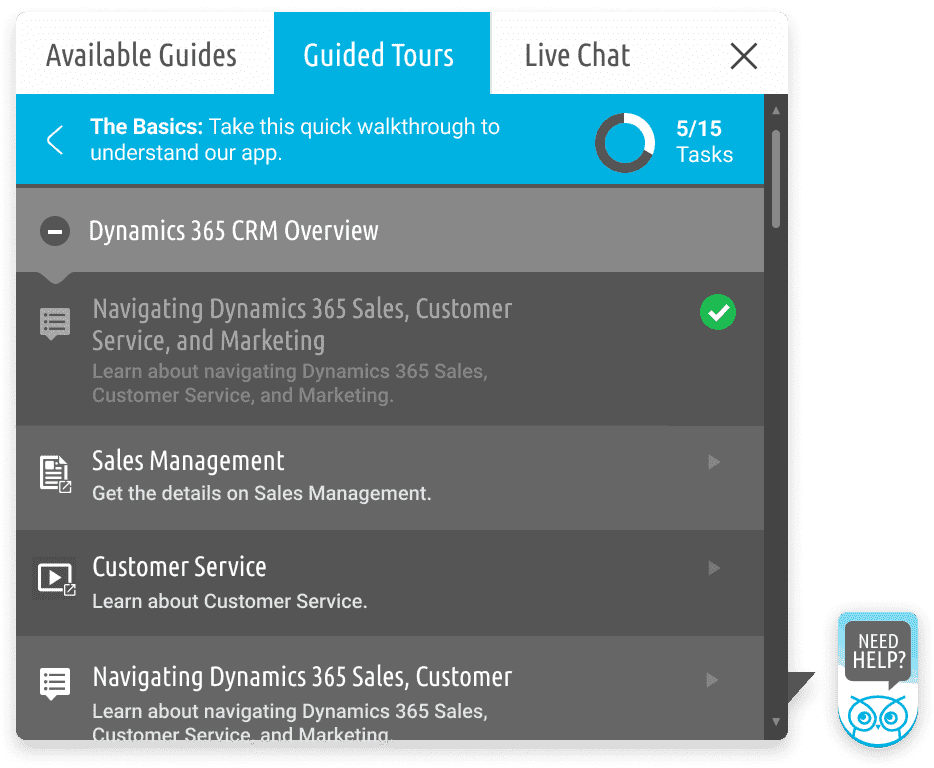
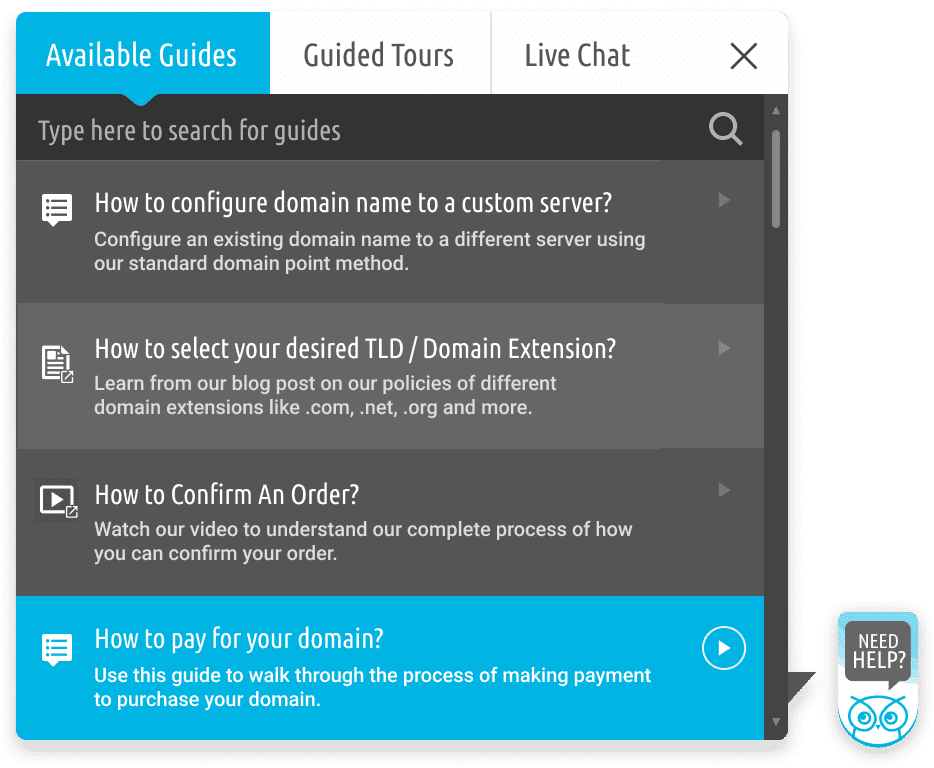
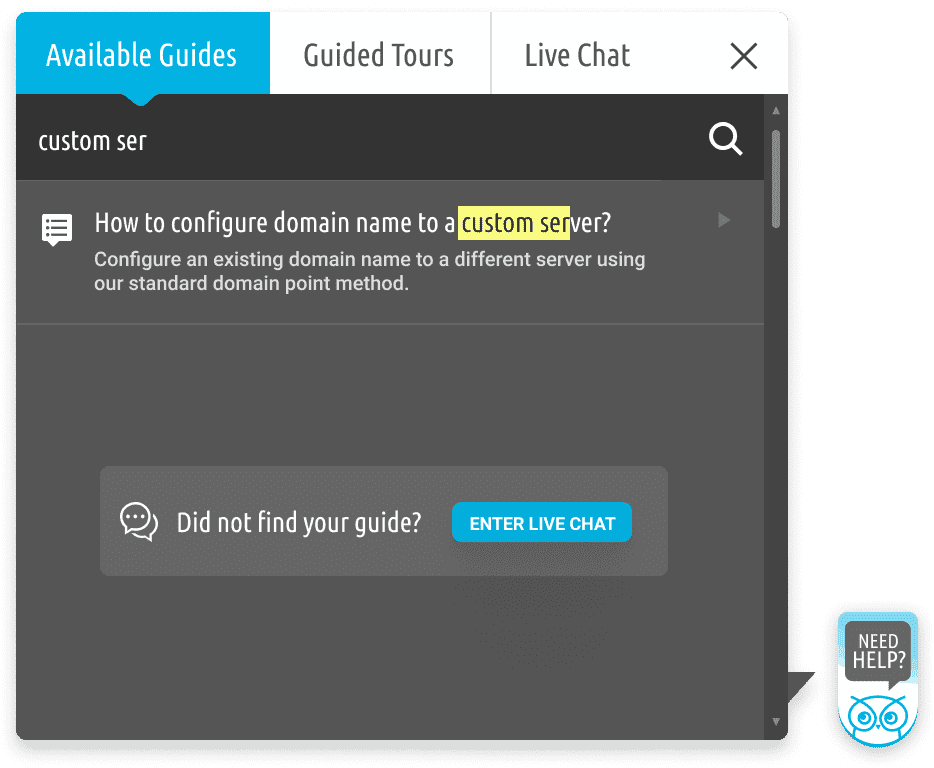
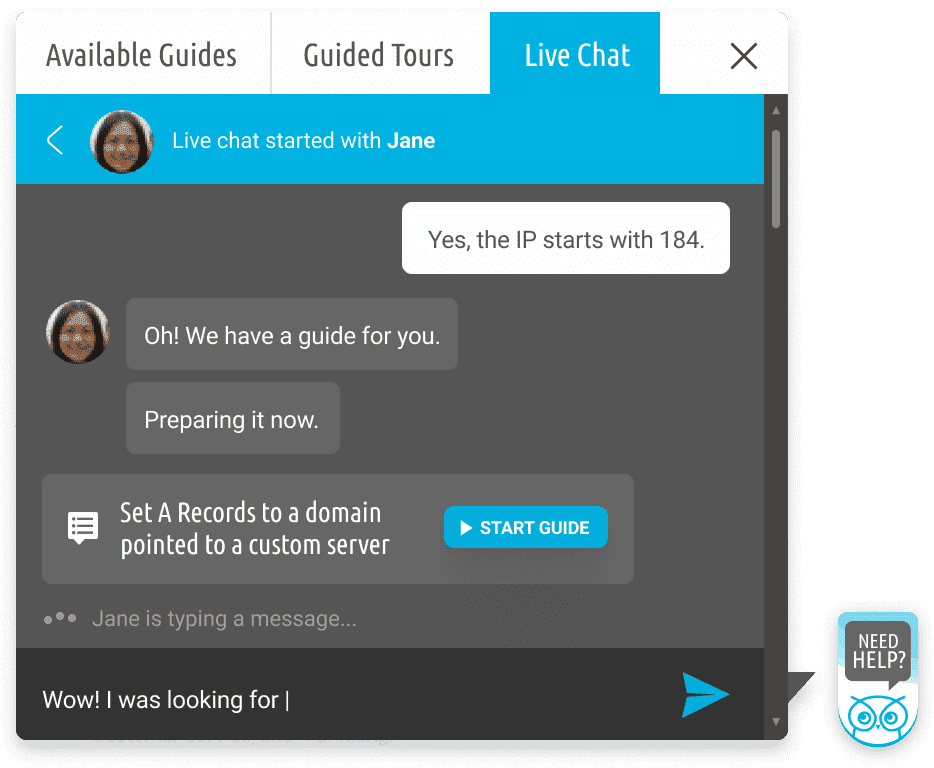
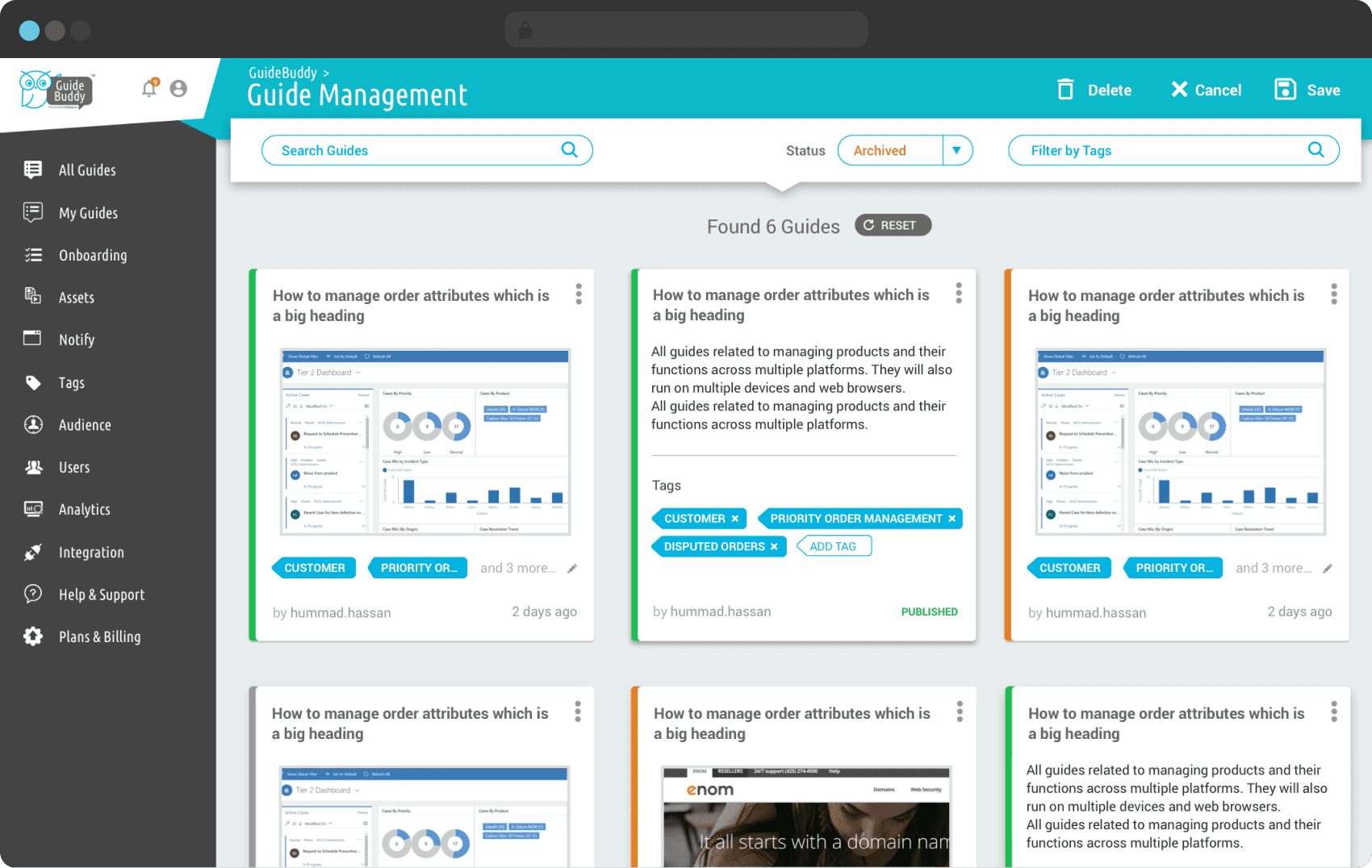
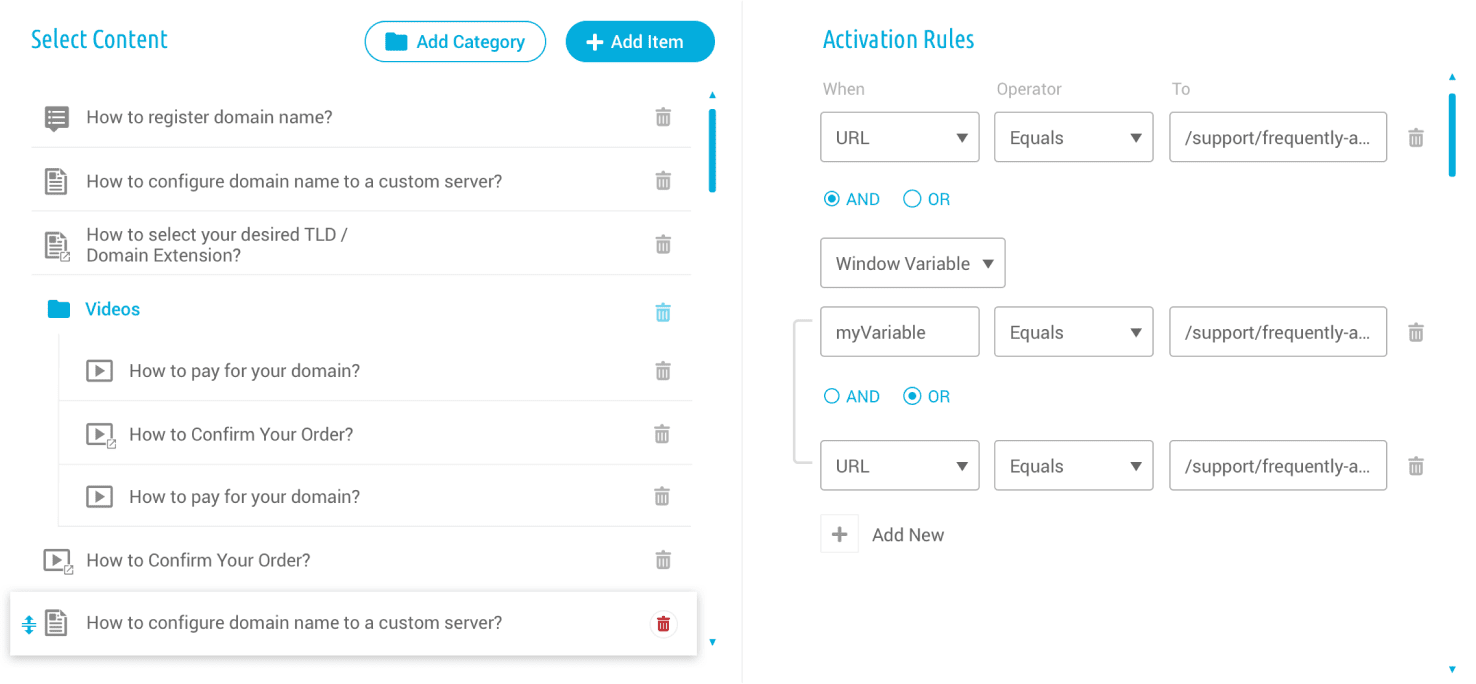
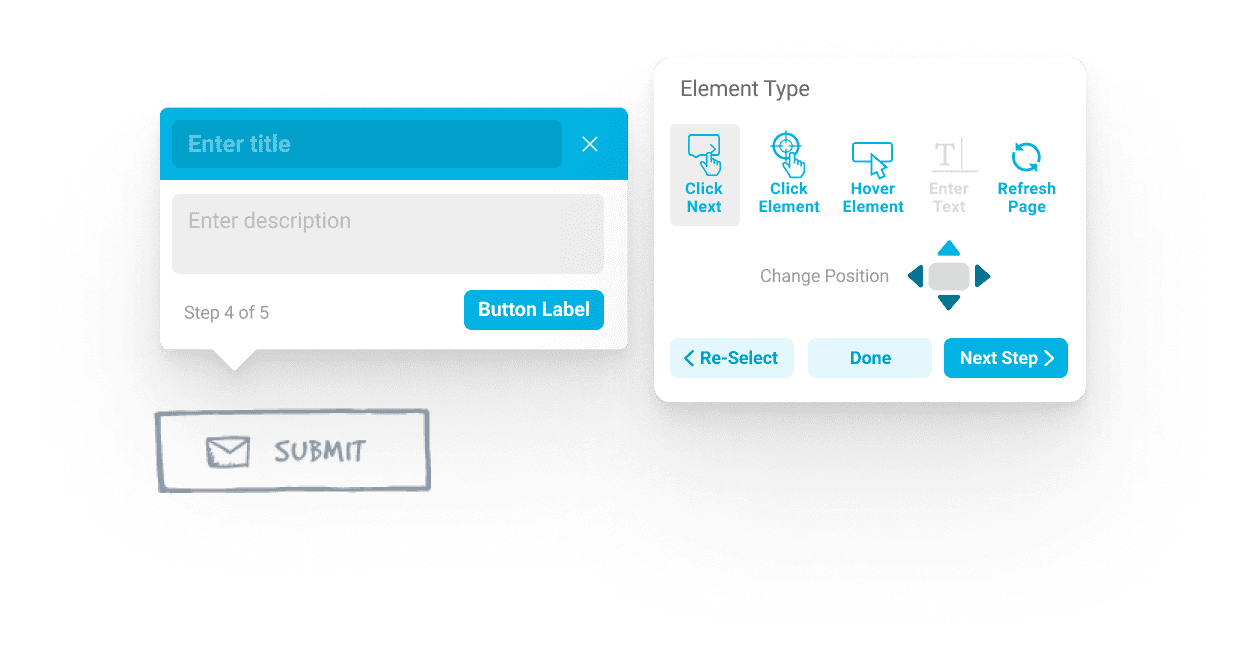
Designing a no-code live guidance platform to build step by step walkthroughs for onboarding and application training.

Change is hard.
GuideBuddy’s primary aim was to replace or offer an alternative to the common practise of reading help articles or watching videos to learn to use a web application.
While end users preferred to receive the training using live guidance while using an application. However, for someone creating these guides, the process had to be easier than writing an article, guiding someone on a phone call or writing an email explaining the process, so they could use the application more frequently to create guides.